Authenticate Users
Use username + password auth, FIDO auth, or both! So much easier than asking to install a wallet app.
Sign Transactions
Inkey works with all Algorand assets and smart contract operations.
Customize Appearance
Send CSS values to Inkey to customize its color scheme to fit your site.
More Features Soon
We're currently working on automatic pre-approval for certain transactions, decentralized authencation, etc. See the roadmap for more information.
How it works
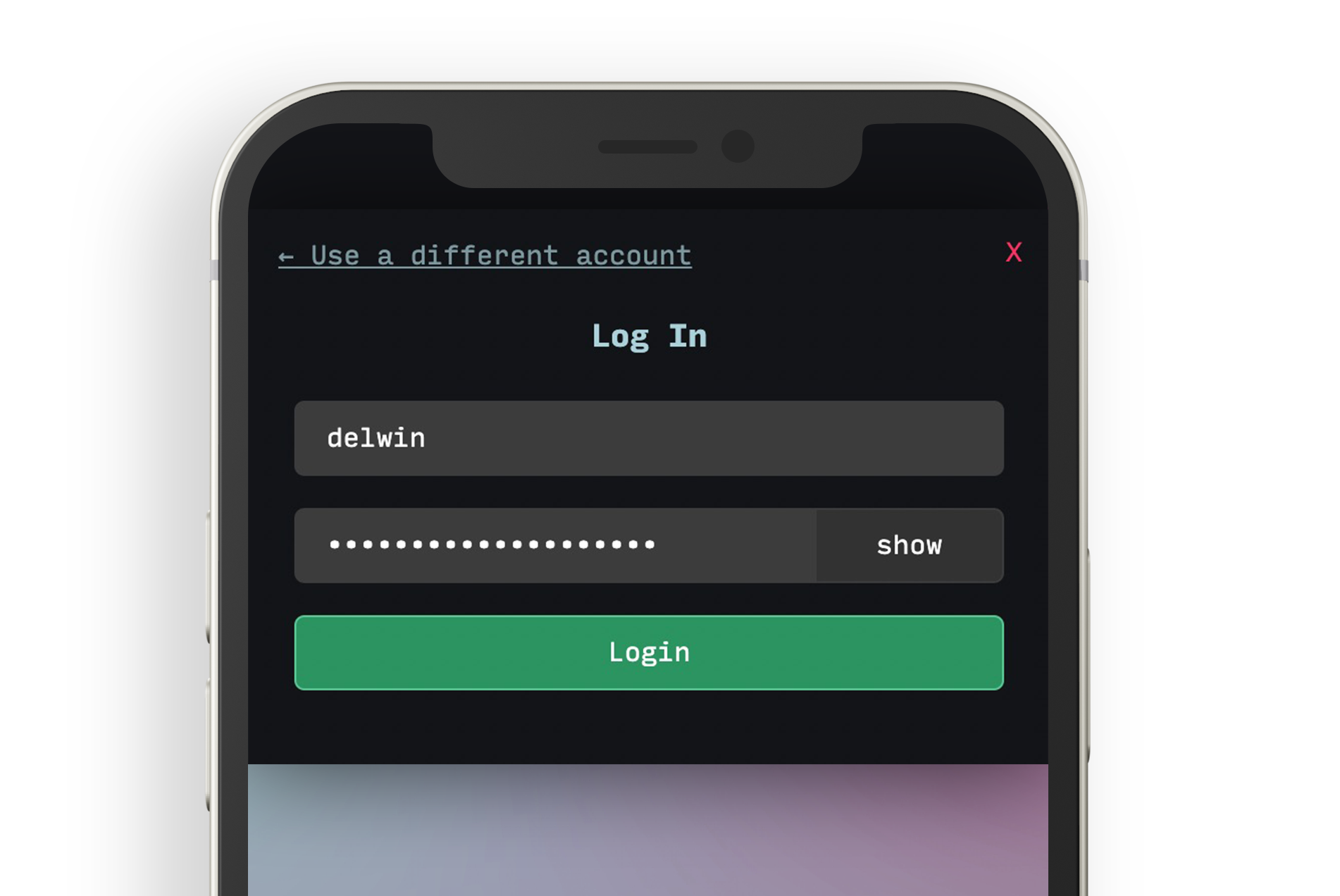
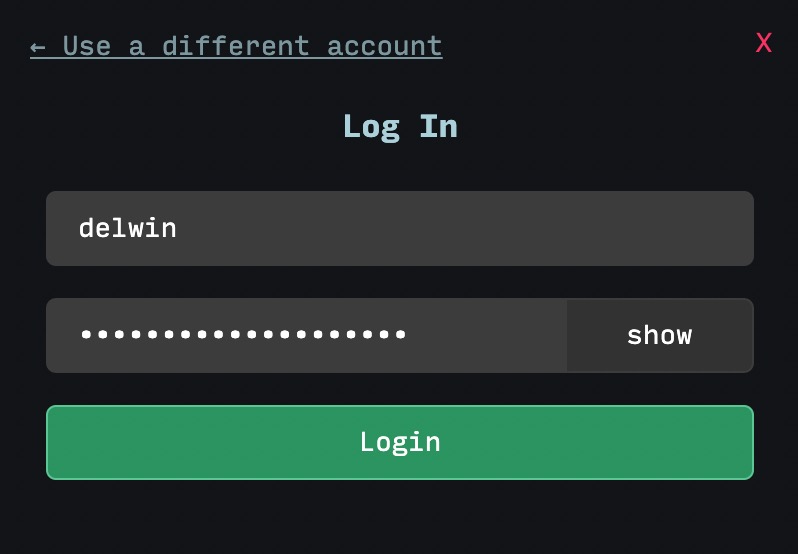
Connect
Users click "Login / Sign Up." They sign into an existing account or create a new one, with a username and password.

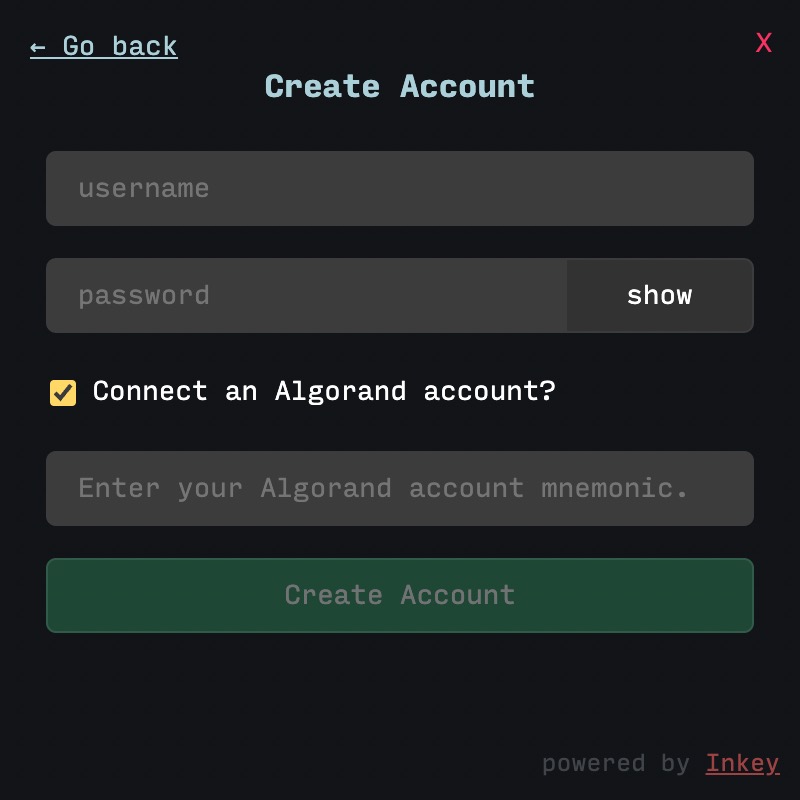
Create Account
Upon creating an account, they are given the mnemonic for their records, making the account portable.
Alternatively, drop your Algorand account mnemonic during the sign up process to use an existing account with Inkey.

Approve Transactions
When your dApp triggers a transaction, the user is asked for approval — they can sign the transaction, sending it to the Algorand network for confirmation.

Get Started in 5-10 minutes
An Algorand node is required. If you don't have one, you can sign up for a Purestake developer account very easily.
If you'd like to get up and running really quickly, check out our Vue3+Inkey starter project.
Install Algonaut.js, a front-end library for Algorand.
npm i @thencc/algonautjsConfigure Algonaut.js node settings.
import Algonaut from '@thencc/algonautjs';
const algonaut = new Algonaut({
BASE_SERVER: 'https://testnet-algorand.api.purestake.io/ps2',
LEDGER: 'TestNet',
PORT: '',
API_TOKEN: { 'X-API-Key': 'YOUR_PURESTAKE_API_TOKEN' },
SIGNING_MODE: 'inkey'
});Authenticate a user.
const account = await algonaut.inkeyConnect({ siteName: 'Your App' });Send transaction signing requests to Inkey.
const txStatus = await algonaut.sendAlgo({
to: 'LWJSISTXPDF6UCRMCUAUZUMR7UFD6WRRAEHRC6MZZSGHGBIYQHWBBKNBNM',
amount: 1000
});For more information on working with Inkey, see our developer documentation.